BeKin App: A Case Study

The objective always seems simple at first. Show those in need where supplies are. What's complicated about that?

This is BeKin. Atleast it was for the first week. The client had an object oriented design and result app for emergencies; think Katrina happens in your backyard. Where do you go? Is the Wal Mart there? What if all you need is water? How do these questions play out as an interface, and are you even thinking of the right questions?

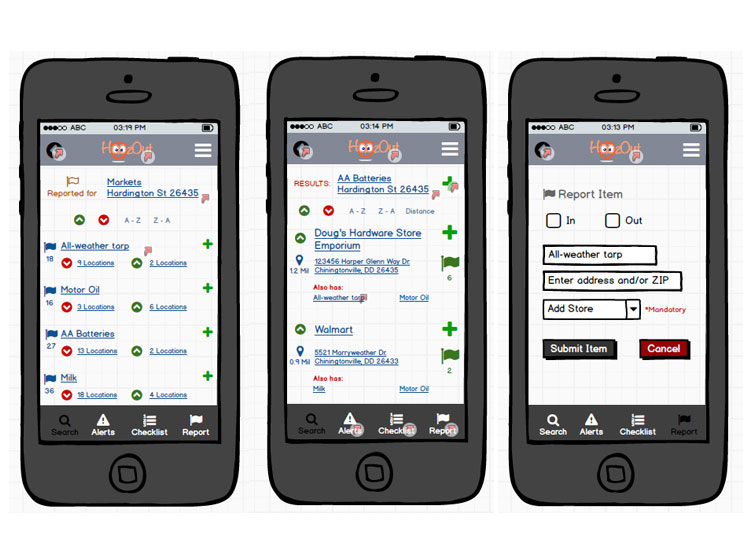
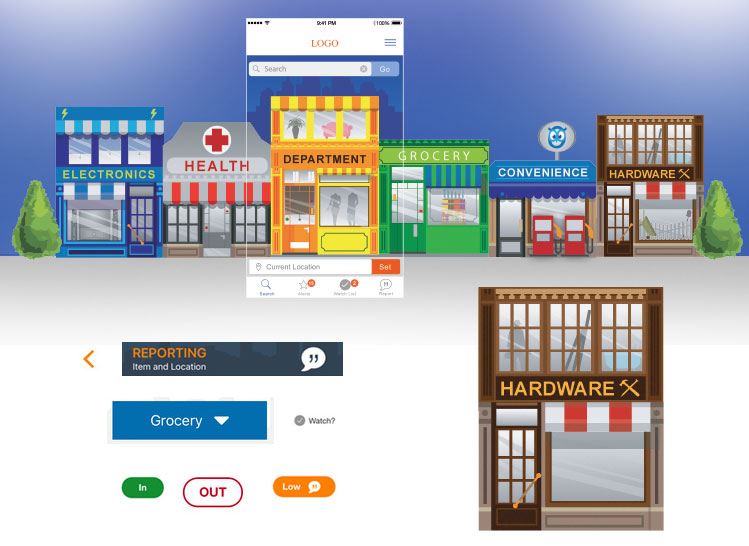
But then you have to ask yourself not just what does a person search, but how does a person search? What visual qualities acts as triggers to help guide the viewers path? What can we add to make this a more pleasent and easier experience?

You begin to apply these new visual assets to your existing, and hopefully by now triple-checked, wireframes. During this milestone there are more discoveries and consequently deletions to the experience as user testing and technology advancements continue as the project progresses.

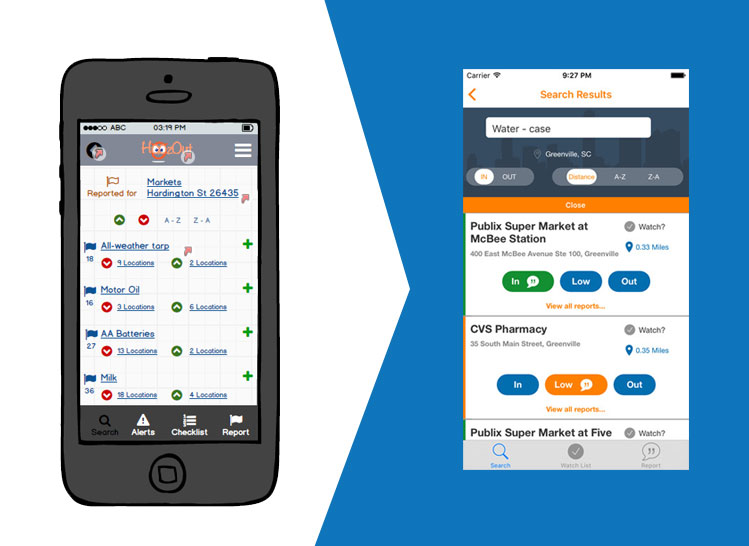
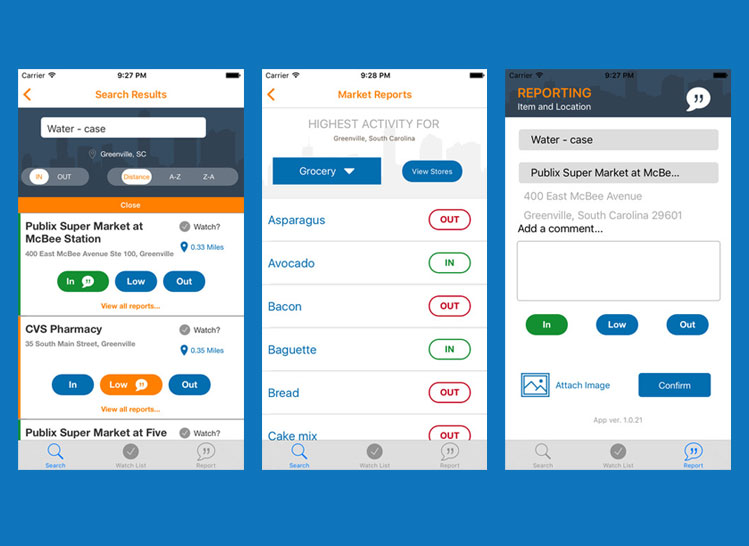
The database is structured and interactions that were once simple sketches on a notepad are now a custom software interface on your mobile device.

The final product is never exactly what you planned. Part science and theory, part art and curiosity, the BeKin App by Rapptor Studios is a key example of how necessity is truely the mother of invention.

